Configuration guide
Creating an example product
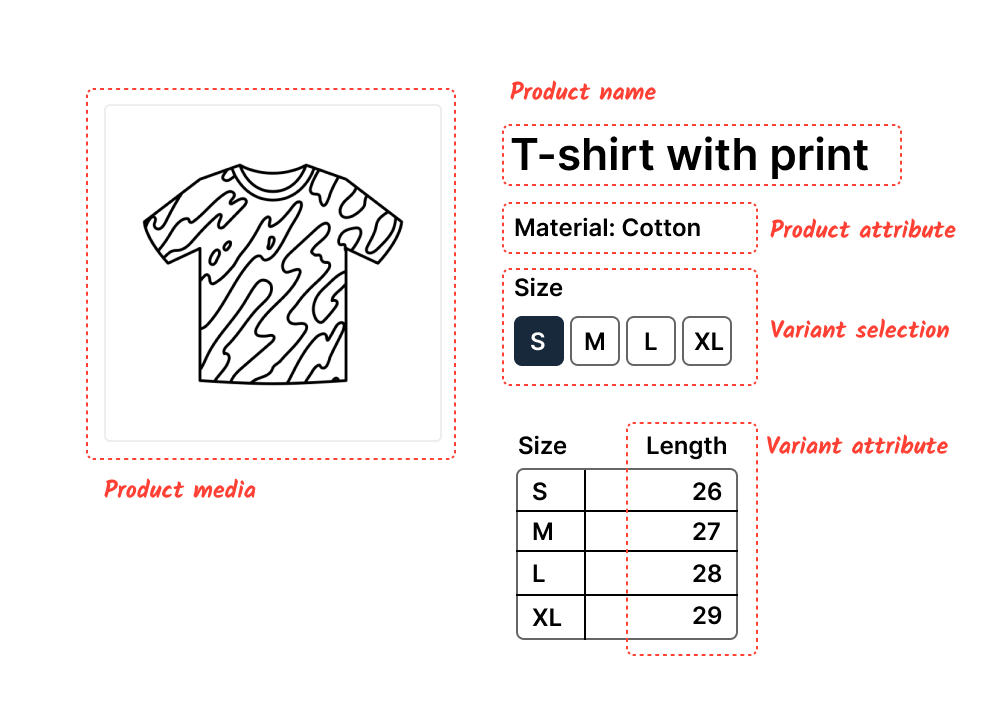
Let's recreate a sample T-shirt product in Saleor. The product is T-shirt that comes in different sizes, where each size has a different price and length description.

-
In Configuration -> Attributes Create following Product Attributes:
-
Create Size attribute:
- Default label Size, which is the value that the storefront can display to shoppers.
- Attribute code T-shirt Size This is the internal name of the attribute for admins and developers to distinguish attributes.
- Assign values S, M, L, XL, XXL
- Select Value is required, which will ensure that sizes are always specified for each variant.
- We want to make this attribute filterable and visible to shoppers; select Use as filter and Public checkboxes. Learn more.
-
Create Material attribute:
- Default label Material, which is the value that the storefront can display to shoppers.
- Attribute code material_text this is internal name of the attribute for admins and developers to distinguish attributes.
- Select Plain text as the type of the attribute. This would allow you to describe any material or fabric using text.
- This value is optional, so it can be left empty when we will be creating the product.
-
Create Length attribute:
- Default label Length, which is the value that the storefront can display to shoppers.
- Attribute code length_cm is the internal name of the attribute, used by admins and developers to distinguish attributes.
- Select Numeric as the type of the attribute. For the unit, choose Metric, Distance, and Centimeter.
- This value is optional, so it can be left empty when we will be creating the product.
-
-
In Configuration -> Product types Create a product type:
- Name the product type T-shirt.
- Assign product attribute Material
- On a variant level, assign attribute Size and mark it as a Variant selection, indicating that the attribute should be mapped to a variant.
- On a variant level, add attribute Length
- Select Shippable to require customers to provide a shipping address when purchasing the product; for digital products, this can be left unchecked.
-
Create category in Products -> Categories named T-shirts.
-
Creating the product:
- Create a product with a type T-shirt.
- Name the product T-shirt with a print.
- Assign the product to the category T-shirts.
- Type Cotton in the Material field.
- Save the product.
- Add variants S, M, L, XL, XXL. Each variant can be mapped to a "Size" attribute.
- To edit the length attribute, open the variant editor and fill in the length description.
-
Availability and channels:
- Assign the product to a channel in the Availability section.
- Set the product to Published and Available for purchase.
- After completing the steps above, the
Variantssection will allow you toTurn on AvailabilityandPricefor the respective channel.
For reference you can use sample dataset to explore existing product catalog configurations.
Availability
Channel availability can be controlled both on product and variant levels. Variants can overwrite the product's availability settings, but if the channel is not available on the product level, it will not be available for any variant.
-
Product level availability:
- Products can be assigned to channels to make them visible to the storefront. When a product is unassigned from a channel, variant data for that channel, like pricing and availability, will be lost.
- Product can be set to
PublishedorNot publishedto control visibility in Storefront; the difference compared to the channel assignment is the following:- Publish date can be scheduled
- Channel-specific variant data will not be lost when the product is unpublished.
- Variants can be assigned to the channel even if the product is not published.
Available for purchasecontrols if the product can be added to the cart and purchased.Hide in product listingscan hide the product from the category and search. Products will be visible in collections.
-
Variant level availability:
- Variants can only be assigned to channels assigned to the parent product.
- Variants not assigned to any channel will not be visible to the channel even if the parent product is.
Media
The media gallery is saved on a product level and shared across all variants, allowing you to upload and assign a single image to multiple variants.
- Thumbnails: Saleor automatically generates images in different formats and sizes; see thumbnail settings.
- Image attributes: To add specific media slots to products or variants, see attributes. For example, it can be useful to have a dedicated image for the product description section.
- Sorting: Images can be sorted in the product gallery. Sorting on a variant is currently not supported but can be achieved with image attributes as they are sortable.
Taxes
Assign tax class that is used to calculate taxes for the product. Learn more about Taxes.
Collections and categories
Products can be assigned to a single category or multiple collections.
Default product fields
All fields are optional and can be substituted with custom attributes.
SEO – used for web storefronts, alternatively product pages can use product data to automate metadata or use a mix of both.
Description – Rich text in the format of editorjs.io.
Metadata – Can be used for unstructured data and logs, mostly aimed for API usage.
Variant settings
Checkout limits – Variants can be limited to a specific number of items per checkout. Note that this will not restrict customers for adding several orders with the same variant.
Weight – Shipping rates can be mapped to weights to calculate shipping prices.
Stock – Stock is set per warehouse and has limited public visibility. Learn more about stock tracking.
Track inventory – Disable automated stock tracking, see more. When disabled, the stock needs to be updated via API.
SKU – Stock Keeping Unit, a unique identifier for the variant that is used for inventory management. This field can follow any format.
Pricing – The price can be set at the channel level with a dedicated currency. Prices can be set as Selling Prices intended for customers and Cost Prices, which are optional and only used for internal purposes.
Default variant — Optional setting. Useful in some scenarios when storefronts need to display a specific variant by default.
Sorting variants – Variants can be sorted for cases when the order of variants is important in the storefront.
Variant attributes – Dropdown attribute can be configured as a variant selection, meaning the attribute will be mapped to a variant. Follow the example steps to see how to configure a variant selection attribute.